WooCommerce Product Tabs Plus (WPTP) is an easy-to-use and intuitive tool for creating, ordering, hiding, and managing your WooCommerce Product tabs. These tabs can contain any content you wish, including shortcodes, and can be global. For example, displayed on all products, or specific to just one product.
Table of Content
Installation
- Install and activate the WooCommerce plugin.
- Install and activate the WooCommerce Product Tabs Plus add-on.
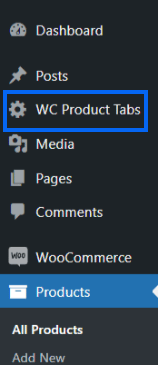
- There will be a new Dashboard entry, “WC Product Tabs” on the backend.

Global Product Tabs
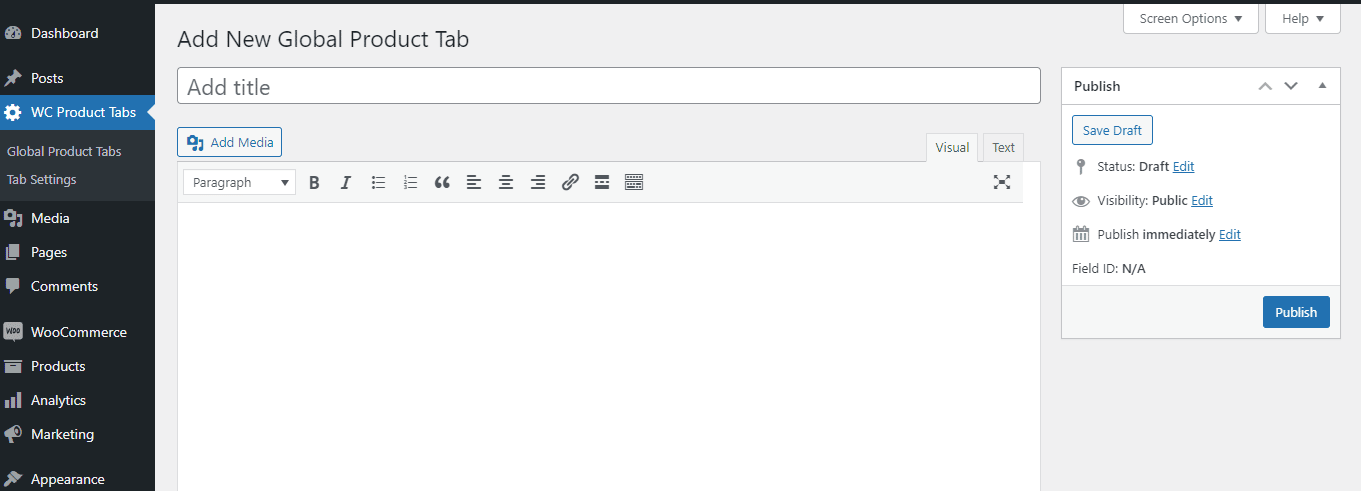
You can easily add tabs from this menu. To add a new tab, please:
- Click on the Add New button.
- Add title.
- Add description. In the description, you can add custom content, shortcodes, or media.
- Publish the post.

Tabs Settings
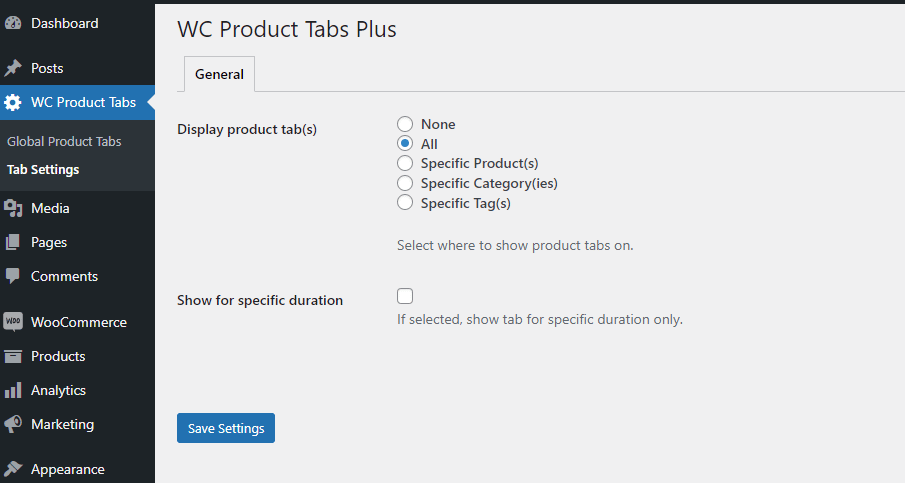
Display Product Tabs
This option allows you to select where to show product tabs on.

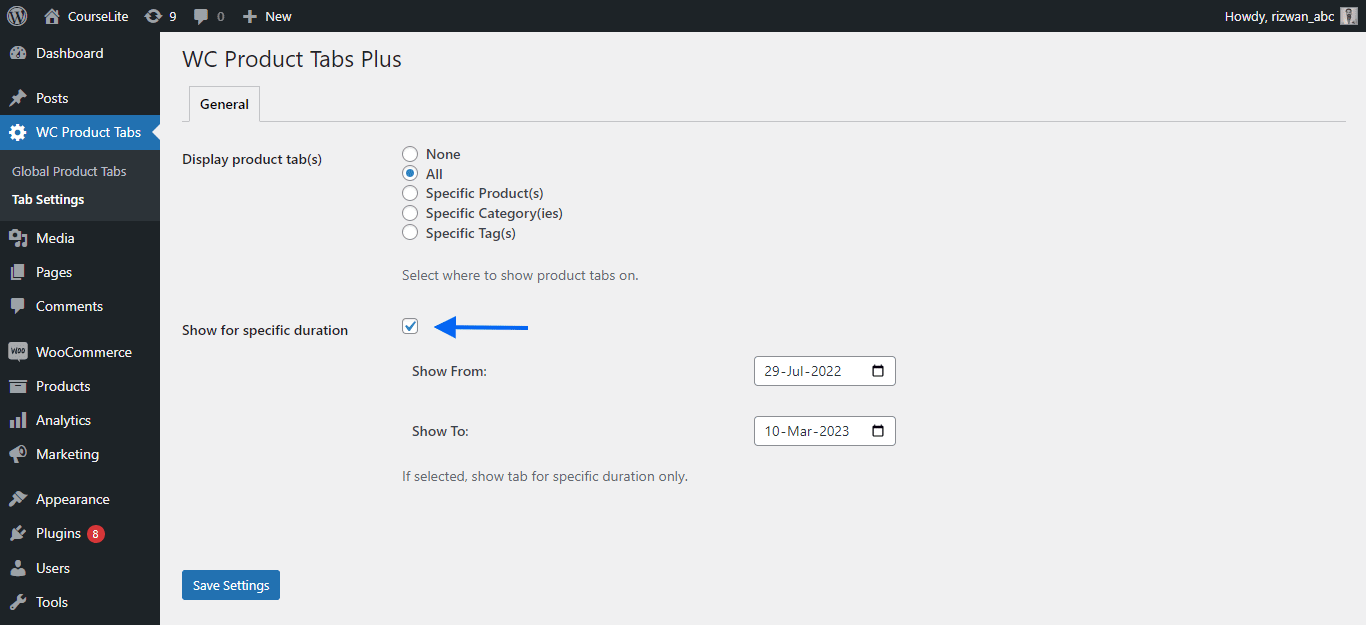
Show for a Specific Duration
Using the WooCommerce Product Tabs Plus add-on, you can display the custom-created tabs for a specific duration.

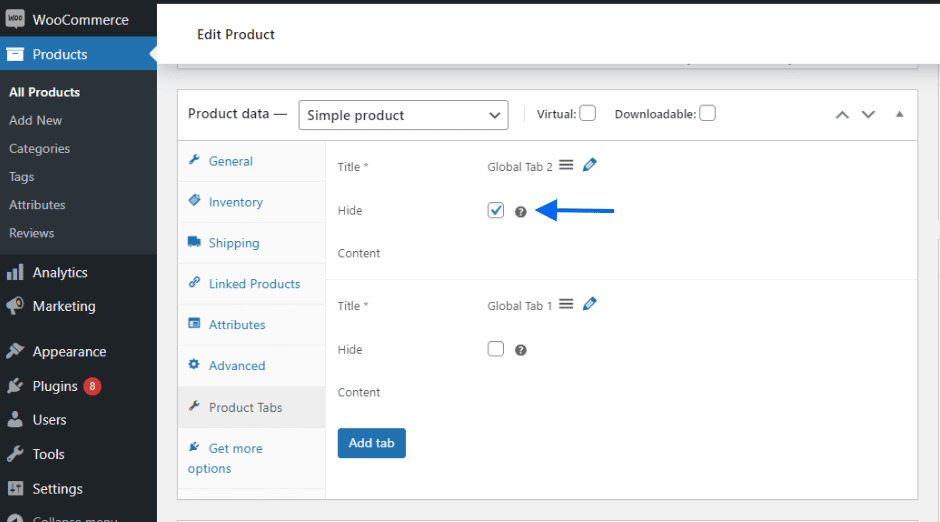
Hide and Configure Custom Tabs from the Specific Product Edit Page
The WooCommerce Product Tabs Plus add-on also allows the site admin to hide and order the custom tab(s) from a specific product. To do so, please,
- Navigate to the specific product edit page.
- Scroll down to Product Data > Product Tabs.
- Here you can edit the title and hide the tab on that specific product.
- You can add a new tab from here as well.

FAQ
Why are not all of my global tabs being displayed under the Product edit screen?
It’s probably because you have cloned/drafted a global tab from the Global Tabs table listing. When you clone, the unique field ID of the tab remains the same and as it is no longer unique it will fail to be listed in the Global Tabs on the product edit screen. To make sure a new (unique) Field ID is generated, always use the “Add new” button to create new tabs.
I have mistakenly deleted my tab. How can I get it back?
Deletion only happens at the HTML DOM level within the Product backend page i.e. it is a soft delete that does not remove the data from the database until you save the Product. So if you delete one accidentally, you can just refresh the page and have it back.
Why are some of my tabs not being displayed on the front end?
The Tab title is a required field for all tabs. If you leave it blank the tab will not be displayed on the front end.
Can I modify the default WooCommerce tabs, like Reviews, and Description?
No, the plugin only manages its own Tabs.